
The Essential Tools We Use as a Digital Product-Building Studio
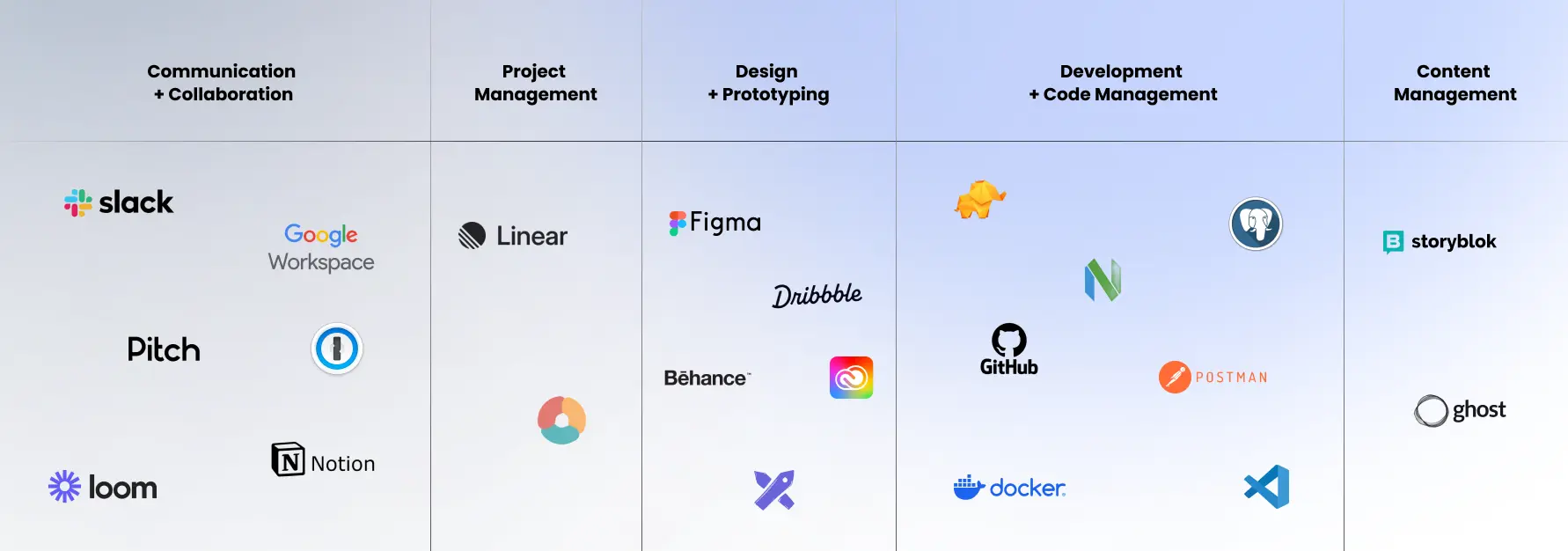
At MVST, we’re always on the lookout for tools that can make our work smoother and our collaborations more effective. To keep projects on track, create stunning designs, and manage code, the right tools help us cut through the clutter and focus on what truly matters—bringing innovative ideas to life. Here’s a peek into the tools we use to keep everything running smoothly. Communication and Collaboration Google Workspace Google Workspace is our go-to for handling emails and keeping our work ...