
Wie Atomic Design und Figma Dev Mode die UI/UX-Welt revolutionieren
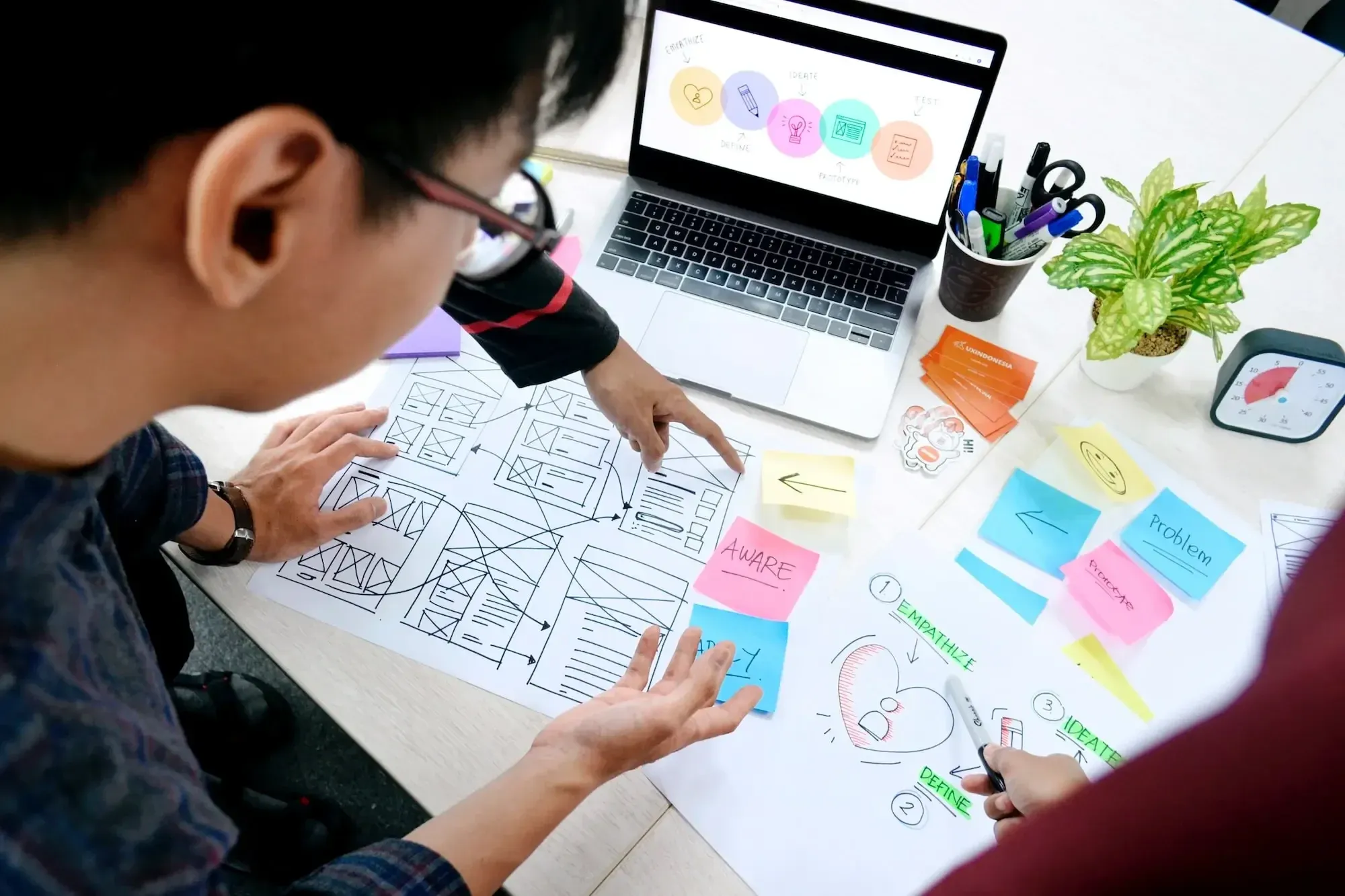
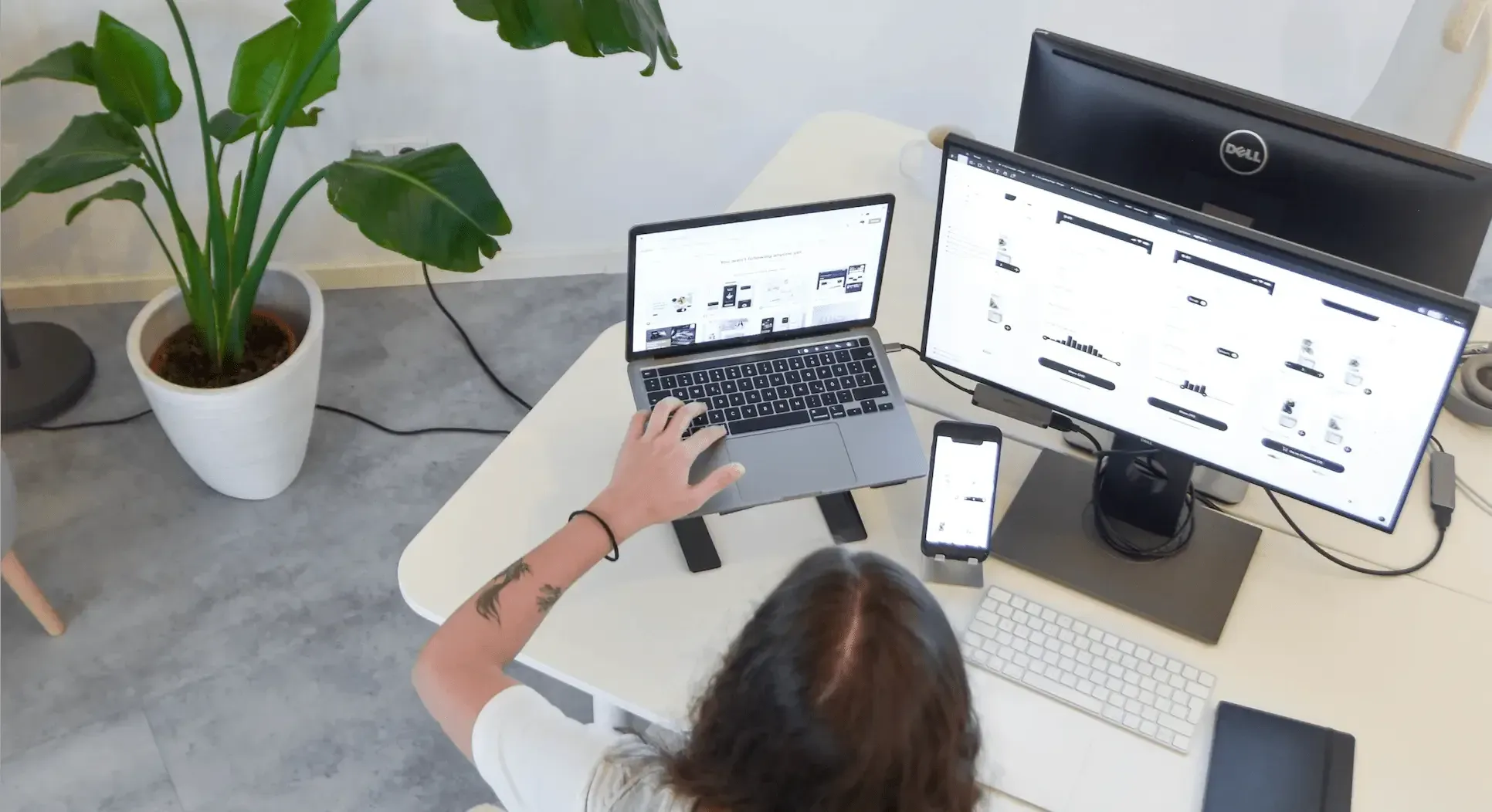
Im Design-to-Development-Prozess stoßen einige immer wieder auf dieses eine Problem: Die Designer haben sich viele Gedanken bei den Mockups gemacht, das Design angelegt und coole Looks in Figma erstellt. Und dann, beim Schreiben des Codes, entspricht das Design überhaupt nicht mehr der ursprünglichen Idee des Designers. Das ist nicht nur frustrierend, sondern auch extrem ineffizient. Deshalb wollen wir heute über Atomic Design und Figma Dev Mode sprechen: Das sind echte Game-Changer in der Welt...