Figma Variables für Design Prototyping: Ein detaillierter Einblick

Was kann das neue Figma-Update und was beinhaltet es überhaupt? Das Zauberwort, um das sich bei der Config 2023 alles drehte, lautet: Variables. Wir zeigen dir in diesem Blogpost, welche Design Variables jetzt in Figma verfügbar sind und wie du sie am effizientesten sowohl in deinen Design Files als auch in deinen Prototypes verwendest.
- Welche Arten von Figma Variables wurden eingeführt?
- Figma-Update zu Modes
- Vor- und Nachteile von Figma Variables im UI/UX-Design
- Let's get started with Figma Variables!
Welche Arten von Figma Variables wurden eingeführt?
Größere Aufgaben lassen sich dadurch mit wenig Aufwand erledigen. Das ist ein riesiger Vorteil, da Designer damit Zeit sparen, Fehler vermeiden und konsistenter arbeiten können. Hier ist ein kurzes Tutorial, wie man die Figma Design Variables richtig verwendet.

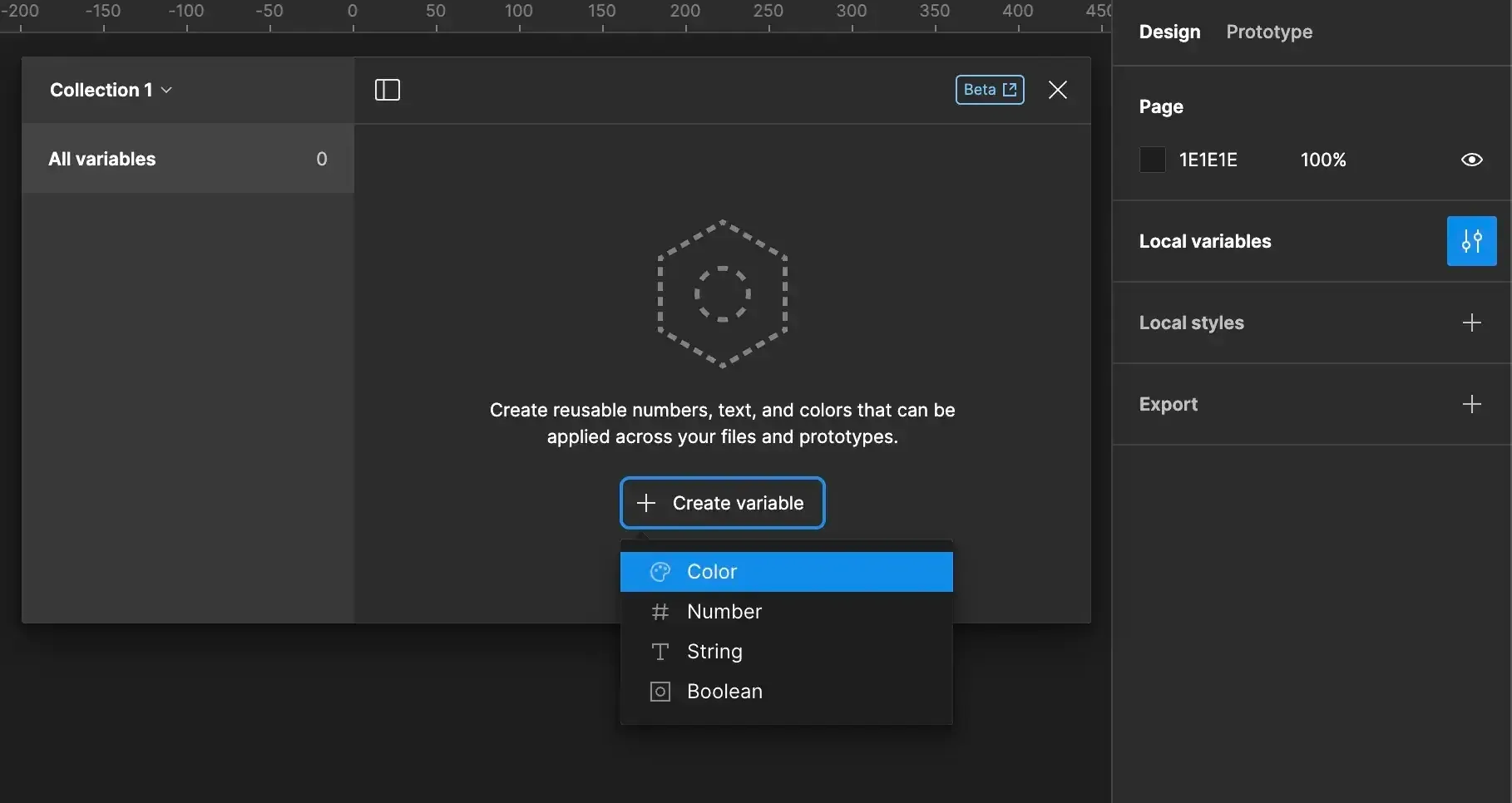
Design Variables oder Design Tokens gibt es in vielen verschiedenen Features. Die vier derzeit verfügbaren Figma Variables sind: Color Variables, Number Variables, String (Text) Variables und Boolean Variables. Hier zeigen wir dir, wofür wir bei MVST sie verwenden und was wir daran schätzen.
Color Variables

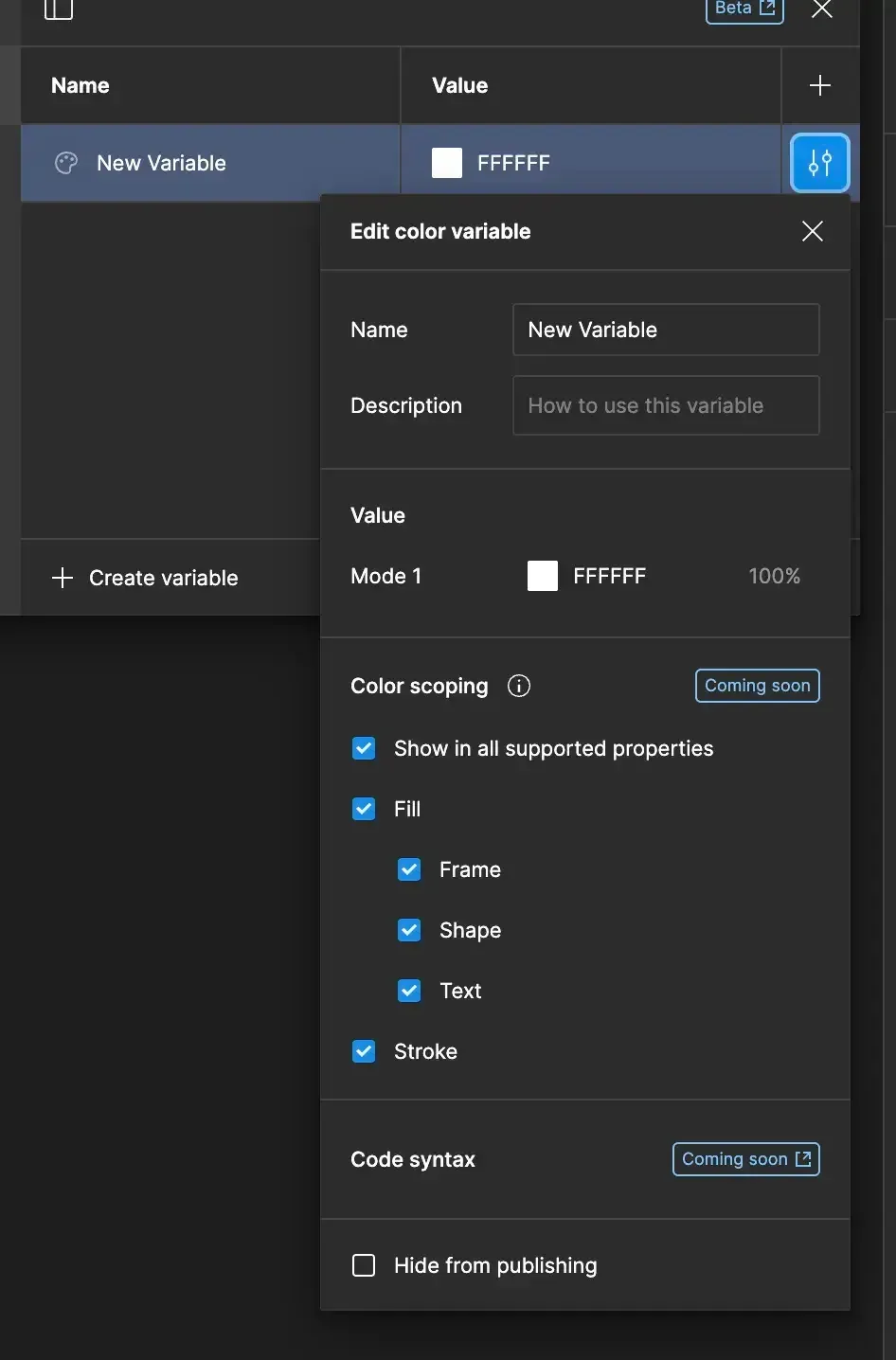
Im Gegensatz zu Styles können Color Variables mehrere Modes haben (Fills, Strokes usw.). Außerdem können sie in verschiedenen Collections oder Groups organisiert werden. Damit kannst Du...
- ... Color Variables nur für einen bestimmten Zweck erstellen (siehe Screenshot oben). Zum Beispiel würde die semantic Color "Input-Border" nur im Schriftzug auftauchen.
- ... eine Color Variable auf eine andere Figma Variable oder sogar auf einen Stil beziehen.
- ... eine primitive Collection und semantic Collection erstellen. Du kannst dann semantic Colors auf der Grundlage des primitive Color Schemes erstellen.
String (Text) Variables
Text Variables werden verwendet, um Textinhalte dynamisch zu ändern, z.B. für A/B-Tests verschiedener Button Labels. Zahlen können auch als Text Variables angelegt werden, sodass sich Text und Zahl gleichzeitig ändern (Beispiel: "1 item" wird zu "2 items").
Aber auch Components wie CTA-Buttons können als Figma Variables im Text String angelegt werden. Auf diese Weise wird auch das A/B-Testen viel einfacher, da Text Variables beim Prototyping eine wichtige Rolle spielen.
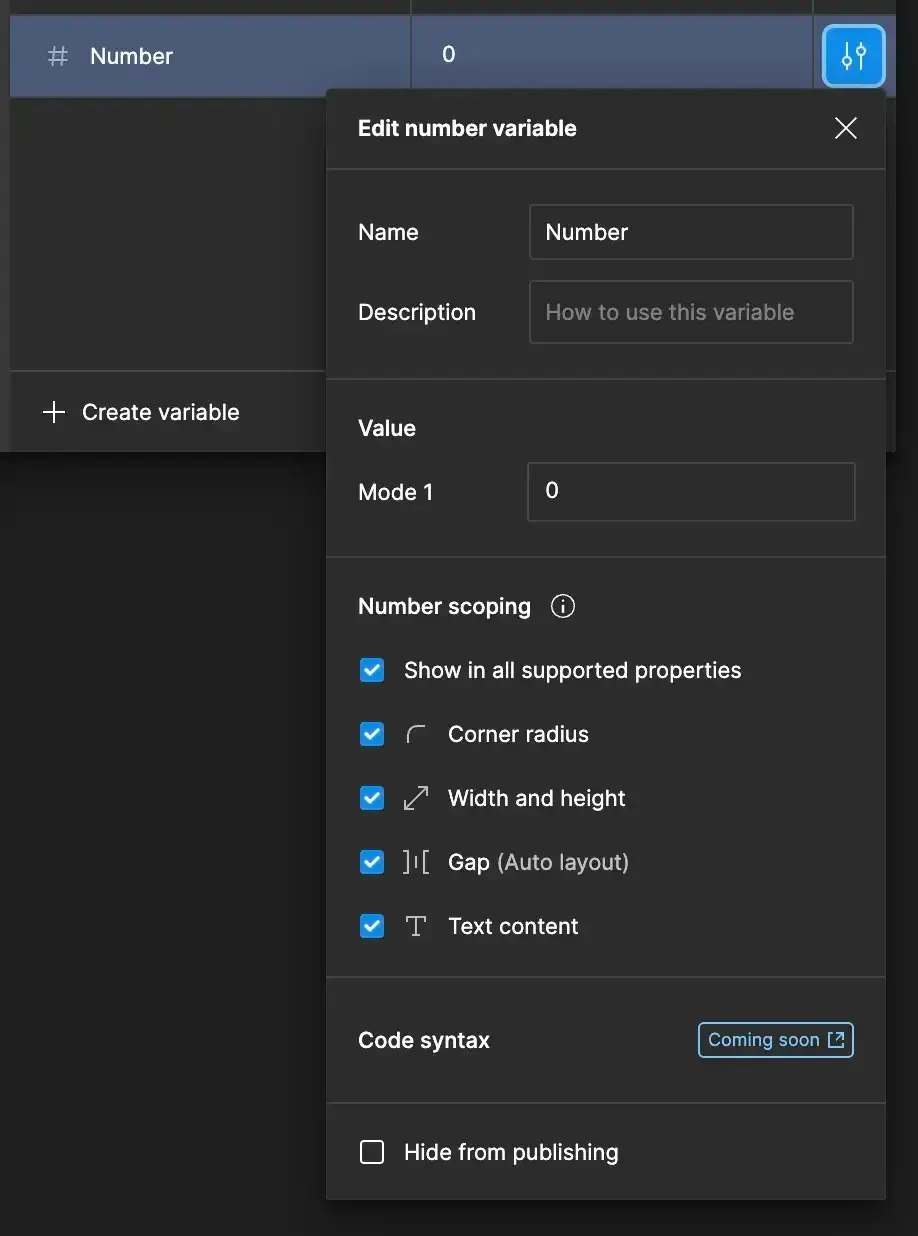
Number Variables

Die Number Variables sind eine völlig neue Funktion. Der Corner-Radius kann jetzt ebenfalls eingestellt und automatisch angepasst werden.
Super hilfreich: Du kannst auch mit den Number Variables rechnen, z.B. wenn ein Artikel in den Warenkorb gelegt wird, werden automatisch Gebühren oder Steuern hinzugefügt. Der extra Code dafür wird also nicht benötigt!
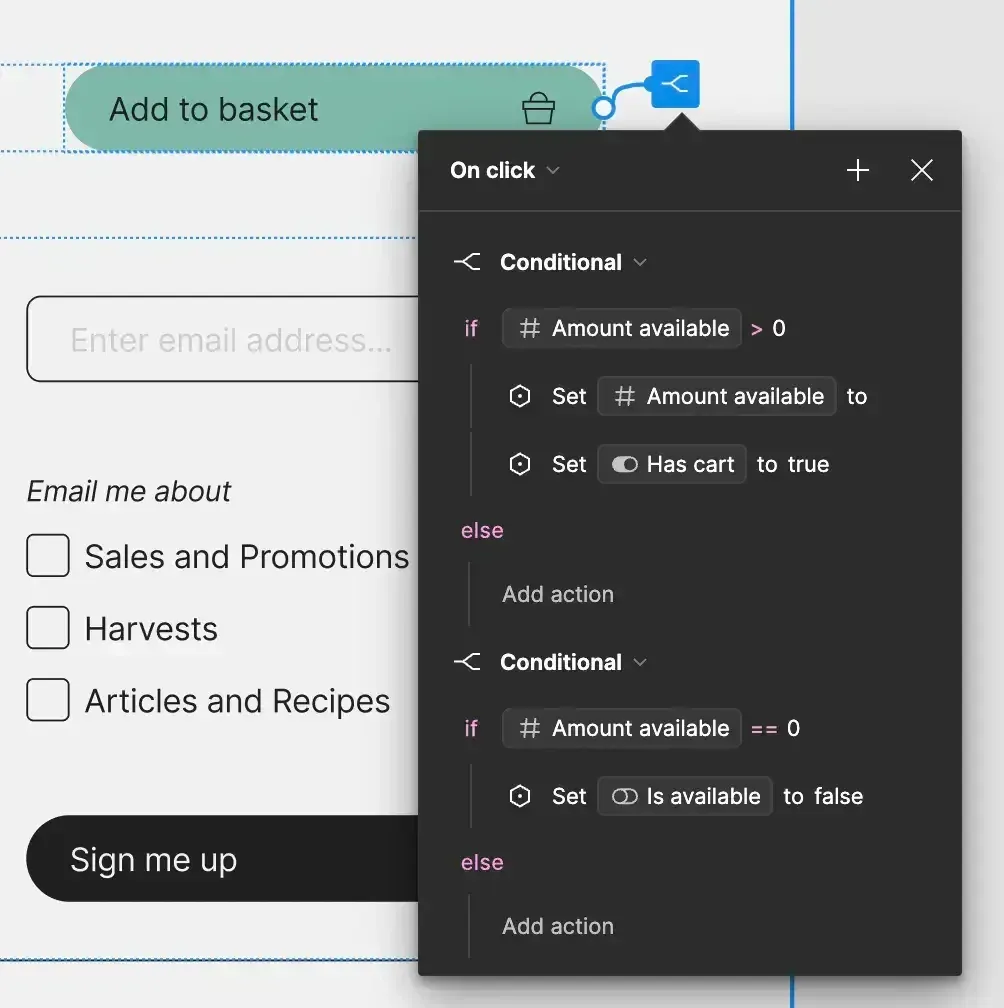
Boolean Variables
Boolean Variables werden bereits im Development verwendet, sind aber mit dem Figma-Update auch für Designer nützlich geworden. Designer können diese Figma Variables zum Beispiel für die Sichtbarkeit von Layers verwenden, z. B. wenn einzelne Components anklickbar sein sollen oder nicht, wie hier zu sehen:

Figma-Update zu Modes
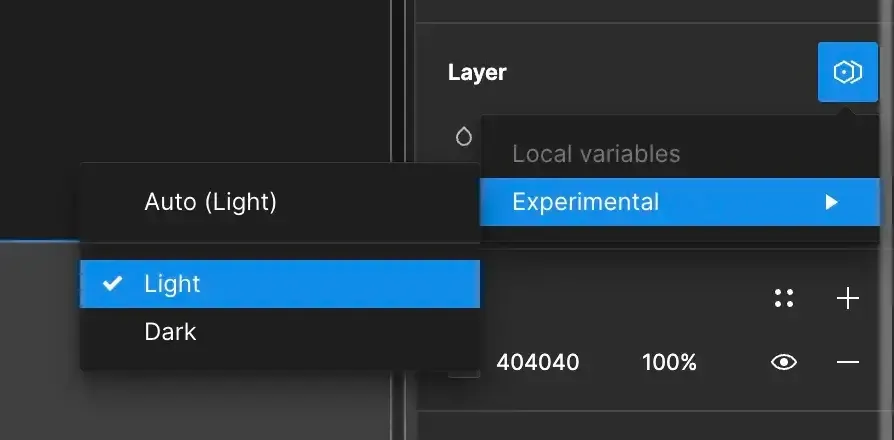
Light und Dark Mode sind wahrscheinlich die am häufigsten verwendeten Background Variables. Mit den neuen Figma Variables kannst du diese beiden unterschiedlichen Modes schnell erstellen und automatisieren. Dieses Feature spart also nicht nur Arbeit, sondern auch wertvolle Zeit im Design-Prozess.

Vor- und Nachteile von Figma Variables im UI/UX-Design
Grundsätzlich machen sie die Arbeit von UI/UX-Designern einfacher. Zum Abschluss zeigen wir dir noch eine Vor- und Nachteile der neuen Figma Variables und welches Feature wir uns noch wünschen würden.
Vorteile
- Die Verwendung von Figma Variables hilft, die Zusammenarbeit zwischen Designern und Developern zu optimieren.
- Figma Variables sorgen für Klarheit und eine einfache Strukturierung des Design-Prozesses. Sie geben dir außerdem mehr Kontrolle über deine Prototypes.
- Die Erstellung von High-Fidelity-Frames für verschiedene Geräte (Desktop, Mobile, Tablet) wurde deutlich vereinfacht.
- Semantic Color Variables können mit der primitive Gray Scale verbunden werden können.
- Die Figma Variables sind für jeden mit Edit Rights zugänglich. Auf diese Weise können UI/UX-Designer und Developer gemeinsam an einer Datei arbeiten.
- Das offene Konzept der Figma Variables ist einfach zu navigieren. Du kannst für jeden Component oder jede Situation die richtige Variable auswählen.
- Du kannst Variables ganz einfach per Mausklick ändern. Das Prototyping wird schneller und einfacher.
Nachteile
- Einige Aspekte, wie z. B. der Wechsel zwischen Color Styles und Variable Groups, sind etwas umständlich.
What could be next?
Wir von MVST würden uns einen Flow-Manager wünschen, der noch einfacher anzeigt, wie ein Flow aufgebaut ist und welche Screens aufeinander folgen. Das wäre für Developer sehr hilfreich, um zu wissen, wie das Design funktioniert. Zurzeit gibt es keine Funktion, um Screens miteinander zu verbinden, außer beim Prototyping, und das kann ziemlich unübersichtlich sein.
Let's get started with Figma Variables!
Das neue Figma-Update stellt Designern extrem hilfreiche Tools an die Seite, welche die Zusammenarbeit zwischen Designern und Entwicklern deutlich vereinfachen. Der erste Eindruck von den neuen Figma Variables war aufgrund der Offenheit des Konzepts etwas überraschend, aber in der Praxis hat es sich als nützlich erwiesen. Die Color, Text, Number und Boolean Variables schaffen eine dynamische und innovative Arbeitsweise im UI/UX-Design. Es ist wirklich spannend zu sehen, was sich genau in diesem Moment und auch noch in Zukunft ändern könnte.

