Deep-Dive Into Using Figma Variables And Advanced Prototyping

The new Figma update is here! The magic word around which everything revolves is: Variables. In this post, we want to take a deep dive into the new Figma Variables and show you how to use them most efficiently both in your design files and in your prototypes.
- What Types Of Figma Variables Have Been Introduced?
- How And When to Use Modes
- Pros And Cons Of Using Figma Variables In Your Next Design
- Final Thoughts On the Figma Variables
What Types of Figma Variables Have Been Introduced?
By centralizing these variables, UI/UX designers can make big changes easily and efficiently, which saves time and ensures consistency. Here is a short Figma tutorial with an intro on how to use their design variables correctly.

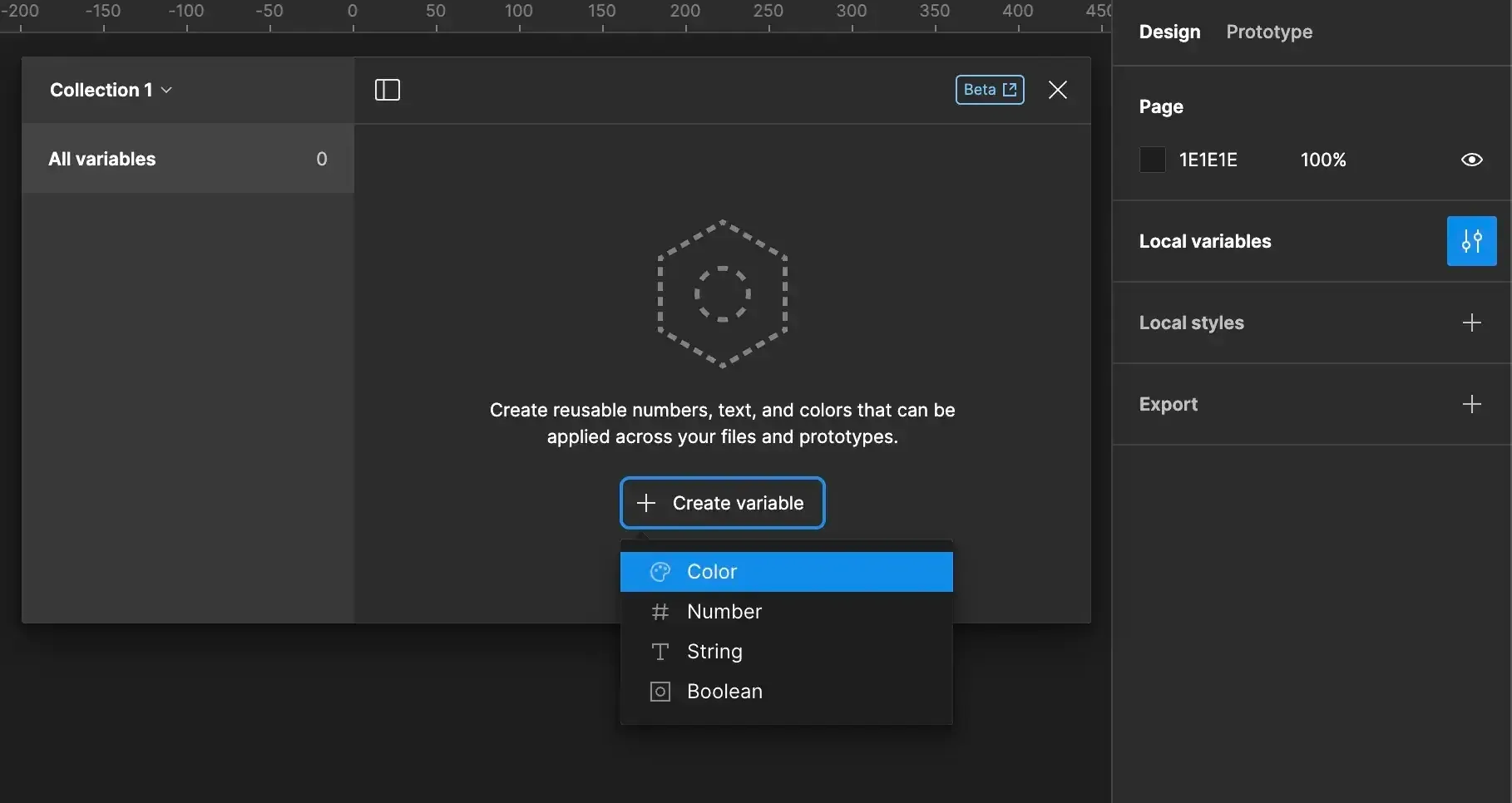
Design variables or design tokens can come in different shapes and sizes. Figma provides four really helpful variables that will make your job as a UI/UX designer easier. Here we will tell you what we use them for and what we like about them the most.
Color Variables

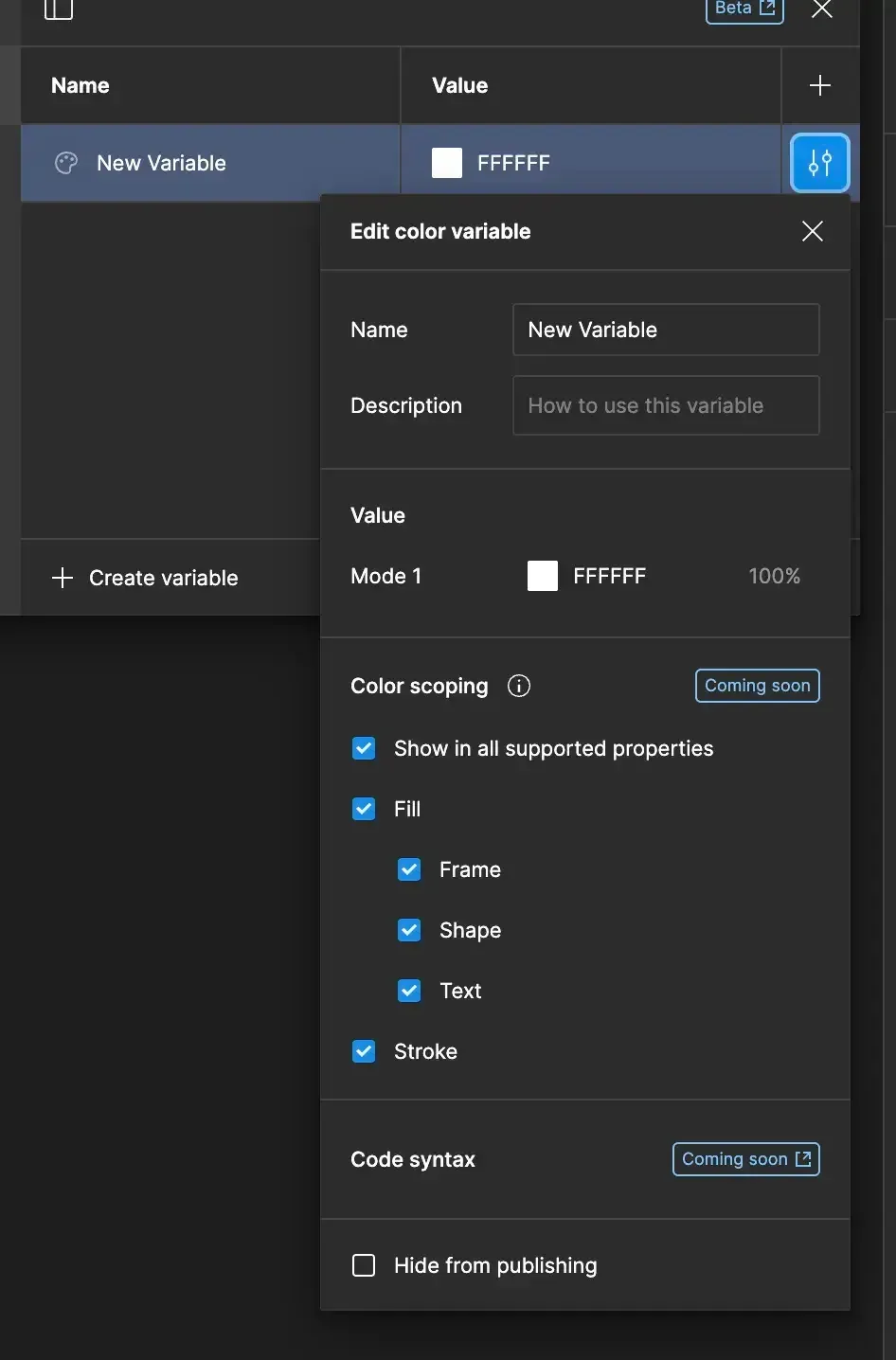
Color variables, compared to styles, can have multiple modes (fills, strokes, etc.). Additionally, they can be organizes in different collections or groups . It is now possible to ...
- ... create color variables solely for one purpose (as you can see in the screenshot). For example, the semantic color “Input-Border” would only show up in the stroke.
- ... reference a color variable in another Figma variable or even a style.
- ... create a primitive collection and a semantic collection. You can then build semantic colors based on the primitive color scheme.
String (Text) Variables
Here it is about text layers. String variables can be used to change text content dynamically, such as A/B testing different button labels. For example, numbers can also be created as text variables so that the text and number is changing simultaneously ("1 item" changes into "2 items").
But also components such as CTA-buttons can use Figma variables in the text string. This way, A/B testing will also be a lot easier as text variables play an important role in prototyping.
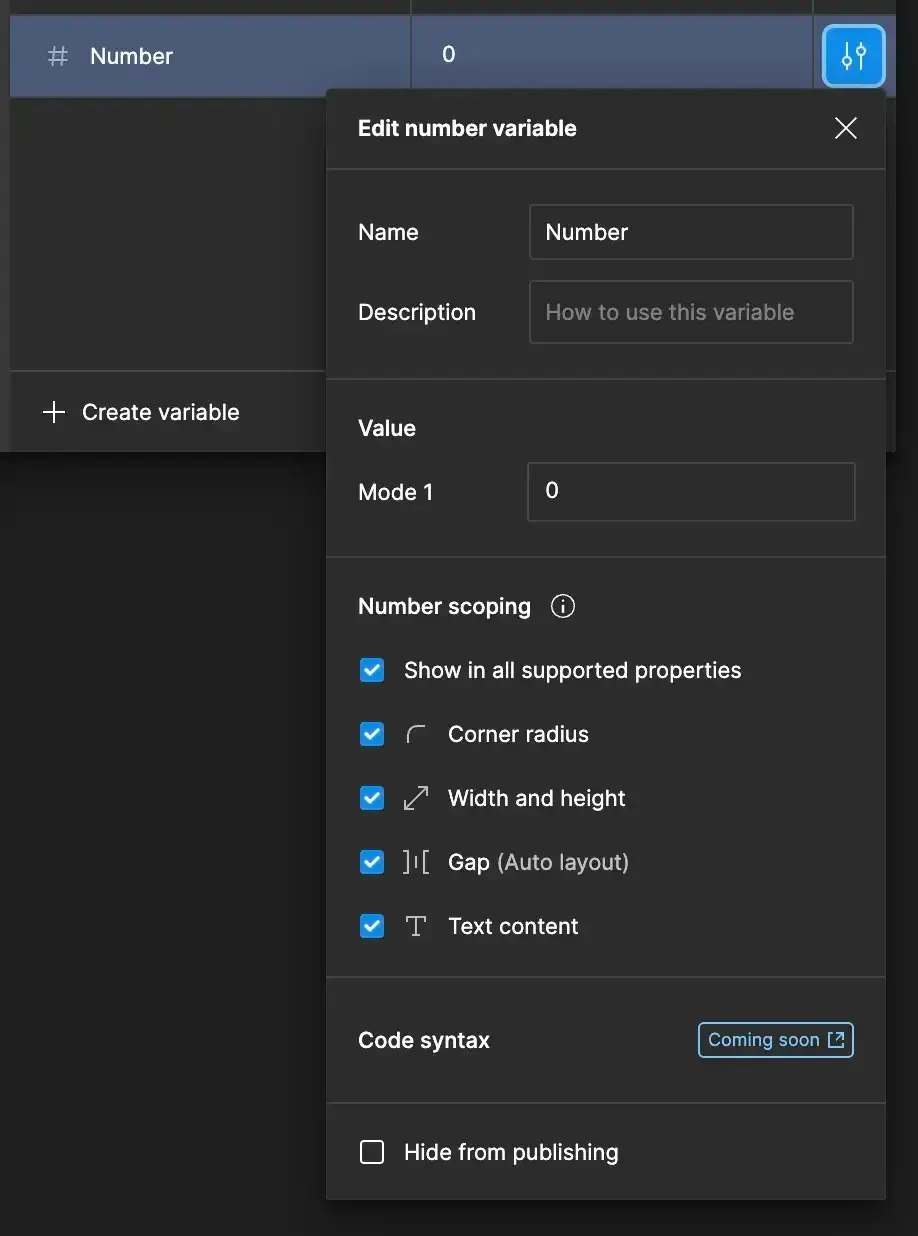
Number Variables

The number variables are a completely new feature. The corner radius can now be set and is automatically adjusted for different modes. Modify your number design variables and vary with spacing, size (width and height) and gaps.
Super helpful: You can also calculate with the number variables, e.g. if an item is added to the shopping cart, a fee or taxes will be added automatically. So there is no need for the code!
Boolean Variables
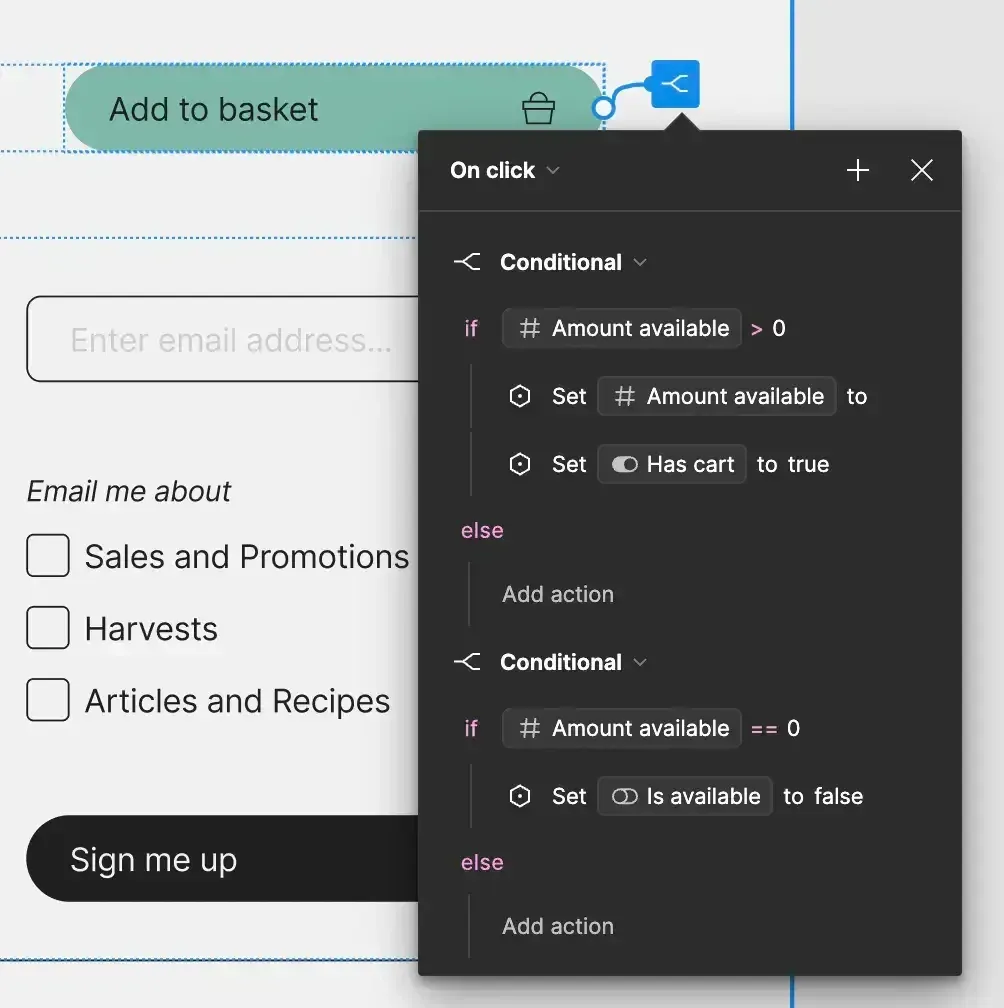
Booleans are already used in the development area but became also useful for designers with the recent Figma update. For example, designers can use these Figma variables for layer visibility, e.g. when single components should be clickable or not, as shown here:

How And When to Use Modes
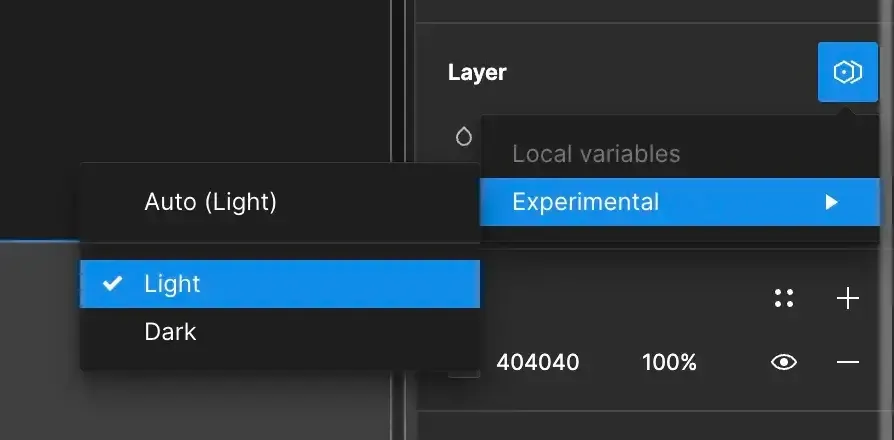
Light and dark modes are probably the ones most used background variables. With the new Figma variables, you can create these two different modes quickly and they also can be automated. In the past there was no automation for mode switches, but this Figma update saves not only work but also valuable time within the design process.

Pros And Cons of Using Figma Variables in Your Next Design
They are definitely making the job of UI/UX designers easier. Here are some final thoughts what we really like and value about the new Figma variables and what we would like to see in the future.
Pros
- The use of Figma variables helps streamline collaboration between designers and developers.
- Figma variables are providing clarity and easy structure in the design process. They give you more control over the prototype.
- Creating high fidelity frames for different devices (desktop, mobile, tablet) is way easier than without design variables.
- It is now easier to work with semantic color variables, as they can be connected to the primitive gray scale.
- Figma variables are accessible for everyone with edit rights. That way UI/UX designers and developers can work together in one file.
- The open concept of the Figma variables is easy to navigate in. You can choose the right variable for each component or situation.
- You can easily change variables on click. Prototyping becomes faster and easier.
Cons
- Some aspects, such as the switch between color styles and variable groups, are considered a bit cumbersome.
What we would like to see next
A flow manager which could even more easily indicate how a flow works and which screens follow each other. This would be super helpful for developer to know how the design works. Currently there is no feature to connect screens except in prototyping and this can be kind of messy.
Final Thoughts On the Figma Variables
The new Figma update introduces powerful tools with which streamlining between designers and developers gets way easier. The initial impression of the new Figma variables was surprising due to the openness of the concept, but it was found to be useful in practice. The Color, Text, Number, and Boolean Variables enable a dynamic and innovative way of working in UI/UX design. It is really exciting to see what changes and could be done in the future.

