From Scratch to Success: MVST's Way Of Building Digital Products

As fellow founders, MVST intimately understands the challenges of the startup grind, navigating the fast-paced, ever-evolving path from idea to launch.
Our commitment goes beyond transactions; it's about collaboration. We view clients as valuable partners in a shared journey to create exceptional products for lasting success.
What makes The MVST Way so unique? Well, our transformative process is grounded in understanding, commitment, and a shared passion for shaping the future. Curious to know more about it? Let's dive in.
- The Introduction: Exchanging Visions
- The Building Foundation: Kickoff Session
- The Looks: UX and UI Design Phase
- The Feel: Development Phase
- The Launch and Beyond: Continuous Collaborations
1. The Introduction: Exchanging Visions
When a potential partner reaches out, co-founders Niklas and Philipp set up a first meeting focused on getting to know them and understanding their product and how they envision it.

This foundational meeting marks the initiation of a trust-filled journey, laying the groundwork for collaboration beyond transactions. After the first meeting, we set up an individual offer.
Deal? Deal! - Components Of Our Offer
At MVST, we want to be completely transparent within the process. Therefore we send out a detailed offer which contains the following information:
- Meet the Team: Time to say Hello! Get acquainted with the faces behind the expertise - from designers to product managers to software engineers, meet the dedicated crew at MVST.
- Guided Project Phases: We lead founders through every project phase, offering insights from design inception through development to the triumphant launch.
- Cost Breakdown: Transparently articulating costs and services, our indicative offer concludes with a comprehensive summary of all financial aspects.
- Roadmap Insight: Navigate the journey with a detailed roadmap, ensuring founders are informed about expectations at each stage of product management.
2. The Building Foundation: Kickoff Session
Once every part of the project express satisfaction with our offer, we transform conceptual talks into concrete action plans, solidifying a shared vision from the outset. In other words: Time for the kickoff session!
The kickoff comprises
- Expectations Exchange: The team not only introduces itself but also provides initial impulses for the upcoming project, shares visions and inspirations and combines these with the founder's ideas.
- Roadmap Revelation: Together, we delve into the product cycle's steps, examining the timeline for each phase. This detailed exploration sets the pace for creation, preparing to impress the digital audience with our expertise in product building and our partners in their business.

Effective collaboration is built on a solid foundation
To foster a seamless communication and involve founders in every step we undertake, we give you a glimpse of our daily work and the tools we use. But we don't just throw a bunch of programs at our partners, we make sure everybody knows how to work with them! At MVST, we leverage a trifecta of essential tools for seamless communication and project management: Slack, Figma, and Notion.
What else?
- Weekly sync-ups: We want to make sure everyone is on the same page. That's why we host weekly meetings - the heartbeat of our projects, keep us aligned on objectives and progress, showcasing the dynamic nature of our teamwork.
- Loom is our tool of choice when it comes to fostering adaptive communication and asynchronous check-ins.
3. The Looks: UX and UI Design Phase
Guided by UX experts, we map every user interaction. In the UI phase, we infuse partners' brand personality into every pixel, ensuring cohesion. Our integrated UX/UI approach creates intuitive user experiences. We start with the UX Design phase, ready to turn ideas into action.
Once we got a rough idea of what the digital product needs, we provide first wireframes. Then comes the fine-tuning, everything step by step.
Our Priority? Elevating User Experiences!
There are several standards that we adhere to unconditionally in every project. To give you an idea of how our designers at MVST work, we want to share these values:
- User-Centric Approach: We make sure to place UX at the forefront of all our product development efforts. This focus is integral to the success of our digital interactions.
- Proactive and Predictive Approach: Anticipating and addressing user needs before they become conscious. This strategy aims to create seamless and intuitive user experiences.
- Ease of use is a core principle at MVST, ensuring that our partners' products and services are as user-friendly and intuitive as possible. We emphasize simplicity and clarity in design to avoid frustrating users and encourage seamless interaction.
- Our design process is intentional, with every aspect meticulously crafted to provide users with a meaningful and enjoyable experience. This approach turns complex user needs into a harmonious journey.
- Strategic Thinking is employed in our UX mapping process, allowing us to dissect and understand the intricacies of user experiences. This helps in identifying emotional and cognitive responses, guiding the development of user-centered design solutions.
- We rely on Data-Driven Decision-Making to inform our UX design decisions. By analyzing user behavior and trends, we continuously refine our methods to align with our partners' evolving expectations and preferences.
- Embracing a Culture of Continuous Improvement, we recognize the importance of iteration and refinement in maintaining relevance in the dynamic digital landscape.
Perfecting User Interactions
Following UX groundwork, let's delve into crafting visually engaging user interfaces.
- At MVST, we prioritize understanding brand language, highlighting the importance of reflecting the brand's identity in our interface design.
- Our approach to UI design involves crafting visual storytelling, illustrating the role of visual elements in engaging users and conveying the brand's message.
- We emphasize the balance between art and science, demonstrating the importance of creativity and technical expertise in crafting visually appealing and functionally robust interfaces.
- Our design process involves finesse and collaboration, underscoring the significance of collaborative refinement in achieving balance and rhythm in interface design.
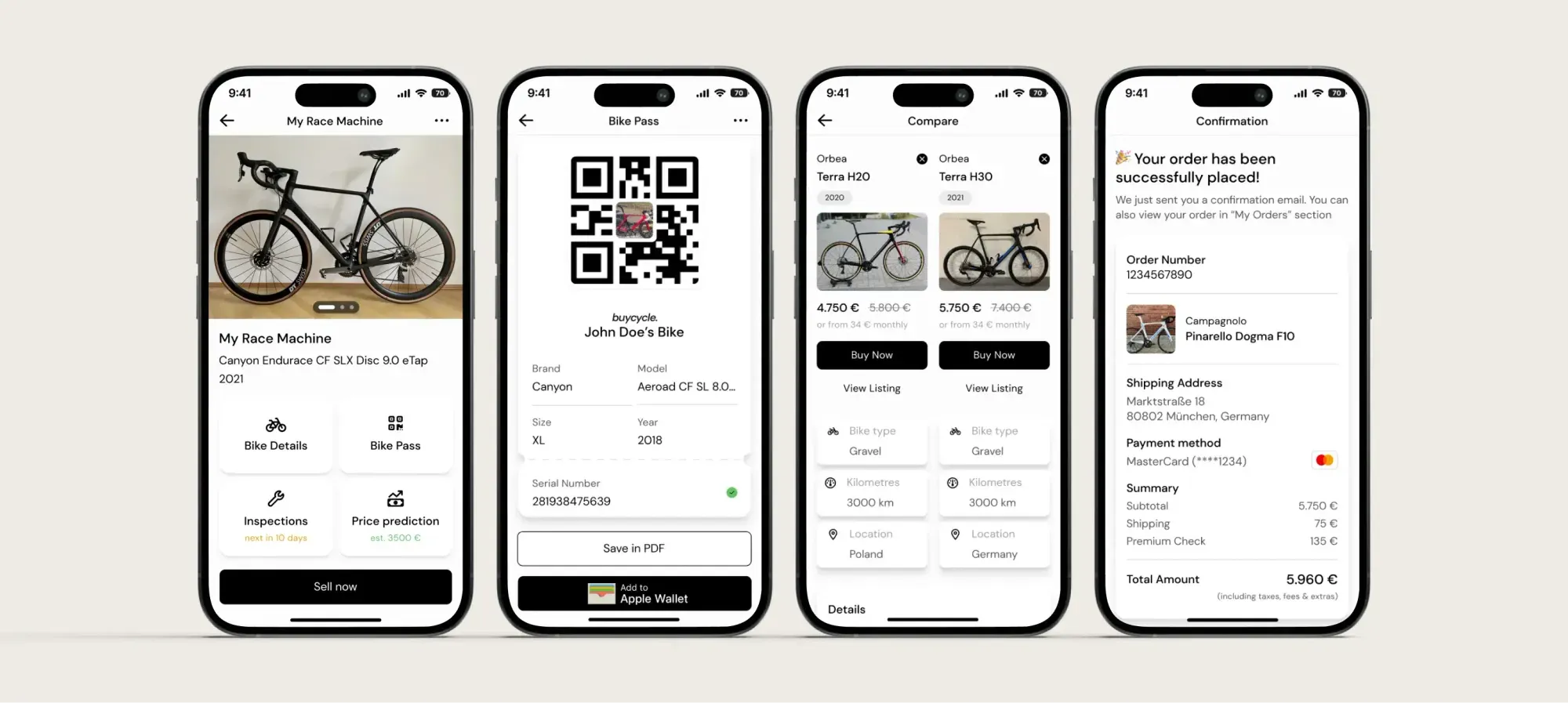
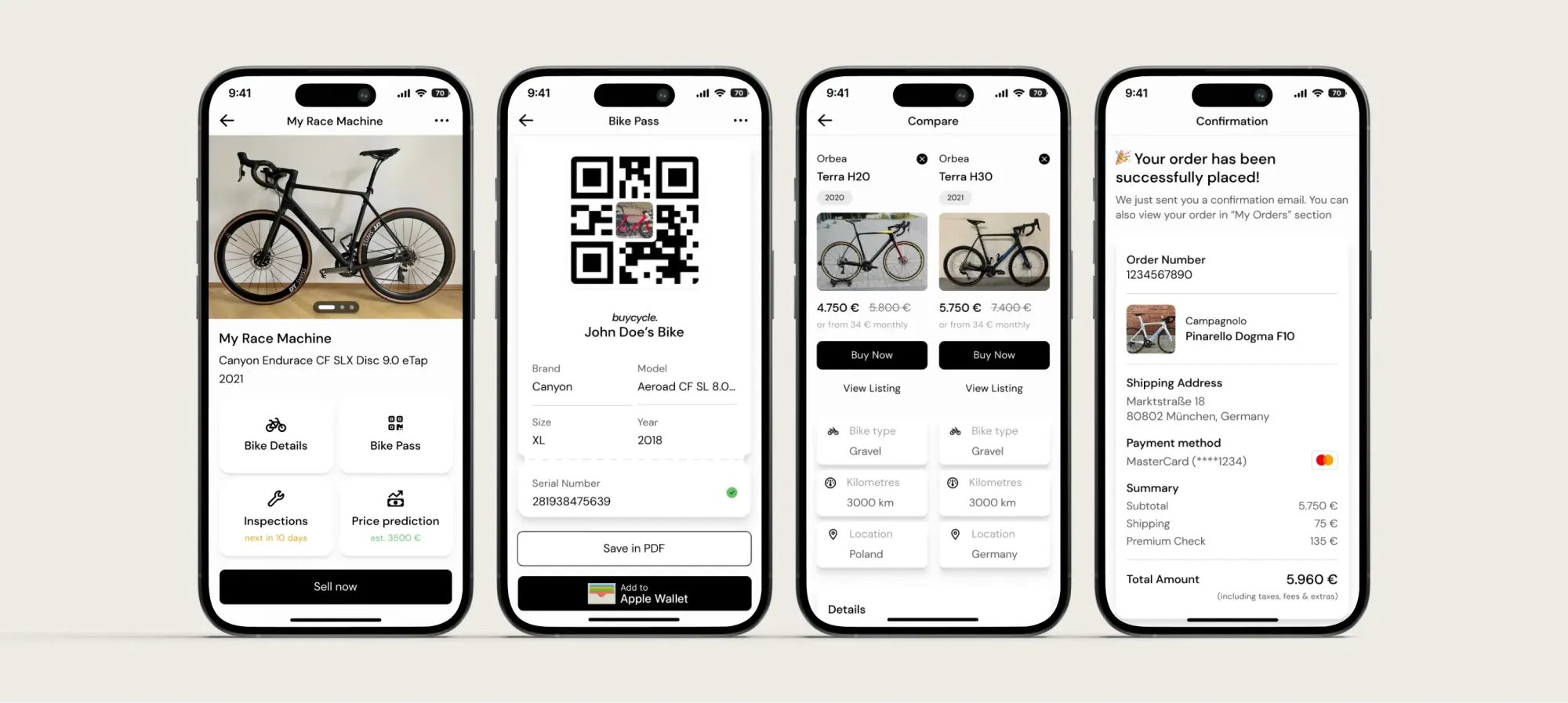
From blueprint to masterpiece! In the very end, we combine the wireframes with all the needed features, and design visions, and align them with our values stated above. This is where all the bits and pieces come together and form a beautiful digital product. The finished product is in harmony with the initial idea of the customer, take a look:

4. The Feel: Development Phase
After the design phase, we transition into the development phase, where our focus shifts to implementing apps and websites. This stage relies on a variety of programs and technologies to transform designs into fully functional and interactive digital products. Let's explore the specific programs and technologies utilized for different aspects of development.
Node.js a widely used runtime environment, enables server-side JavaScript execution, offering scalability and efficiency.
Nestjs facilitates the development of efficient, scalable, and maintainable server-side applications using Node.js, with features like dependency injection and middleware.
React, a JavaScript library facilitates UI component creation and efficient UI updates based on data changes.
Nextjs, built on React, enables advanced web application features like server-side rendering and static site generation, ensuring seamless development and optimized performance.
TypeScript, a JavaScript superset, enhances development with static typing and improved code maintainability.
Flutter, a UI toolkit from Google, enables building natively compiled applications for mobile, web, and desktop from a single codebase using Dart. It offers a rich set of pre-built UI components.
React Native, based on JavaScript and React, allows developers to write code once and deploy it on iOS and Android platforms, streamlining development efforts.

During the tech setup phase, we engineer a seamless digital backbone, conduct extensive testing for flawless performance, and prioritize communication with our partners to maintain anticipation.
Transitioning from prototypes to production involves turning vision into tangible products, building robust, scalable experiences iteratively, and providing regular demos to our partners.
MVST's developers at work: Here you can check out how one of our finished products feels like.
Launching our product involves careful planning for success, aligning code, design, and strategy for a seamless experience, and welcoming partners to their digital.
5. The Launch and Beyond: Continuous Collaborations
After completing development and testing, we move to the final stages of the digital product process: addressing any remaining questions, launching the product, and maintaining it for continued success.
In the open questions phase, we address any lingering partner queries or concerns, providing clear explanations to ensure full product comprehension and minimize confusion.
Next, it's time for the official launch! This exciting moment marks the product's availability to users worldwide. We ensure a seamless transition by deploying the product carefully and conducting thorough checks to guarantee functionality and performance
Beyond launch, we're committed to continuous support and updates to ensure the product's enduring success and to meet the evolving needs of our partners. Moreover, we actively anticipate and develop future products to cater to partner requirements.
Got a brilliant idea, bold vision, or game-changing product? Reach out to us! Whether it's product design or software engineering, let's collaborate to build remarkable products. Let's turn your vision into reality!

