MVST Figma Munich Meetup - Alles auf einen Blick!

UX- und UI Designer auf der ganzen Welt aufgepasst! Am Donnerstag, den 13. Oktober, haben wir uns auf einen großartigen Abend vorbereitet: Wir haben wieder einmal ein tolles virtuelles Figma Munich Meetup gehostet! Dieses Mal haben wir uns das Thema "How to create a UI/UX design portfolio that will get you hired!" ausgesucht. Mit unseren ganz besonderen Gästen und Referenten:
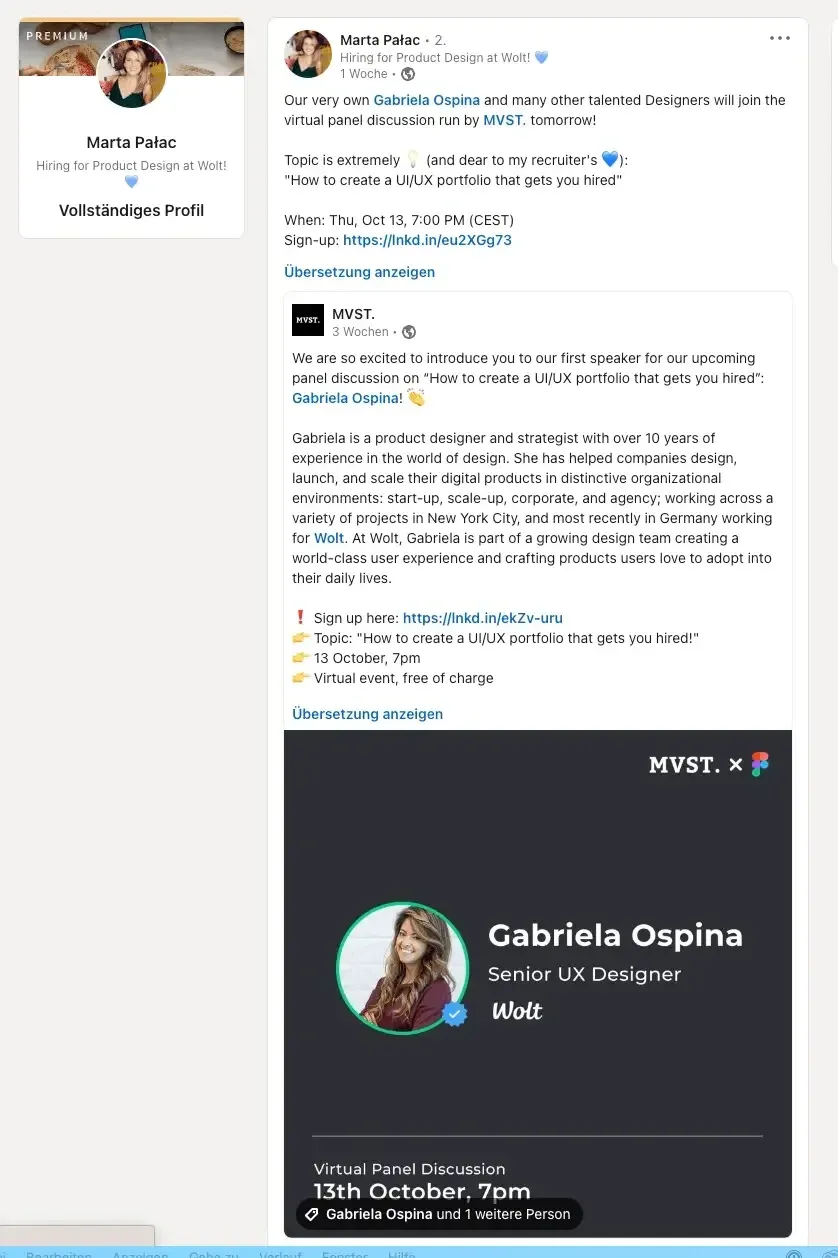
- Gabriela Ospina von Wolt
- Steven Busuttil von Personio
- Henry Schmidt von Konzepthaus
- Marcus Hauer von Babbel
- Philipp Klaus von MVST
... und über 350 Zuhörer, die Interesse an diesem Thema zeigen!
Worum ging's?
Du fragst dich vielleicht, worüber wir bei unserem Figma Munich Meetup genau gesprochen haben. In etwa zwei Stunden sammelten wir Ideen, Tipps und Beispiele für bessere Produkte, gaben Feedback zu Portfolios, die uns zugeschickt wurden, und hatten anschließend eine Podiumsdiskussion.
Aber im Ernst, wie sieht ein gutes UI/UX-Design-Portfolio genau aus? Abgesehen von den Designtools, interaktiven Prototypen und einer nachvollziehbaren Benutzererfahrung spielen noch weitere Faktoren eine wichtige Rolle bei der Präsentation deiner Designprojekte. Unser Mitbegründer Philipp hat unseren Referenten hierzu wirklich interessante Fragen gestellt. Hier sind einige Highlights:
Worauf achtet ihr bei einem Portfolio als erstes?
Welche Art von Prototypen wollt ihr in Portfolios sehen?
Wie viele Prototypen sollten in den Portfolios zu sehen sein, wie kann man die Vielfalt am besten zeigen?
Glaubt ihr, dass die Personalabteilung die Zeit hat, sich die Figma-Prototypen wirklich ganz genau anzusehen?
Worauf muss man bei der Erstellung eines Portfolios achten?
Falls Du das Event verpasst hast, kannst du es dir auf YouTube in voller Länge ansehen!
Let our online community speak!
Wir haben eine Reihe von Rückmeldungen und Beiträgen auf LinkedIn zu unserem FigmaMunich Meetup erhalten – was uns sehr freut! Wirf einen Blick drauf:




Big Thanks
An dieser Stelle möchten wir uns noch einmal ganz herzlich bei unseren professionellen Designern und Speakern Gabriela Ospina, Steven Busuttil, Henry Schmidt und Marcus Hauer bedanken! MVST und insbesondere unser Co-Founder und Designer Philipp Klaus freuen sich, dass sie an diesem äußerst relevanten Event teilgenommen haben. Du willst unsere nächsten Veranstaltungen nicht verpassen? Dann folge uns auf LinkedIn & Instagram und stay tuned – more is yet to come!