How To Create a Product Design Portfolio That Gets You Hired

A product design portfolio is an essential tool when looking for a job as a graphic designer. A clean and straightforward approach is crucial to create a portfolio that allows your work to stand out. An excellent design portfolio landing page will help you land a job by showing potential employers that you have experience in the field.
The design portfolio is the product designer's curriculum vitae. It will help you tell the story behind your past work and show how you think about design.
Only some portfolios are good. Many fail because they lack adequate information about the owner’s design capabilities or fail to show work from different projects. Let's look at how to make a product design portfolio from scratch.
What Is a Product Design Portfolio?
A portfolio is a selection of your best product design work. It is a way to show off your skills, experience, and style to potential clients, recruiters, design teams and employers when looking for a design role. So creating a product portfolio is essential in the job world of a Graphic Designer.
A product design portfolio is therefore the main thing you need to have if you reach out to possible new clients, and it is also helpful if you want to connect with other designers and collaborate with them. A well-executed design portfolio will most definitely help you get invited for an interview for your dream job or sell your work. Applying without one will minimize your chances if you’re not a well-known Product Designer already.
To stand out from the competition, we reached out to our Product Designers at MVST and asked them, what makes a beautiful portfolio with everything that you need to impress.
Don’t Get Confused - What Is Not a Portfolio?
A design portfolio should focus on the core of your professional style. It should adequately showcase what makes you unique and, more importantly, capable of solving a problem for an employer. Play with 3D’s, images and videos, don’t put only screenshots of your work there!

Why Do I Need a Product Design Portfolio?
Well-put-together design portfolios prove that you have mastered product design with examples beyond the individual image. They demonstrate that you can do multiple projects well within your own experience and understanding and have a creative mind to dig into different styles of graphic design and are capable of not only designing a pretty image but also implementing a good user experience within.
A good design portfolio showcases the best aspects of your design style and abilities in form of a case study. It shows your pricing, what type of design you can create, and how long it will take to complete a project. It also reflects how you work with clients and the budget you need for each project.
What Is the Main Goal of a Top-Notch Product Design Portfolio?
The main goal of a top-notch portfolio is to show employers that you have knowledge and ability in the product design field.
Employers want designers who can create cohesive designs that they can take on next without digging into unimportant details.
A good design portfolio allows potential employers, clients or recruiters to focus on your work rather than compete with details that don't matter in the grand scheme. Clients want someone competent who can work independently and take on responsibilities for multiple projects at once without confusion.
How to Structure Your Design Portfolio

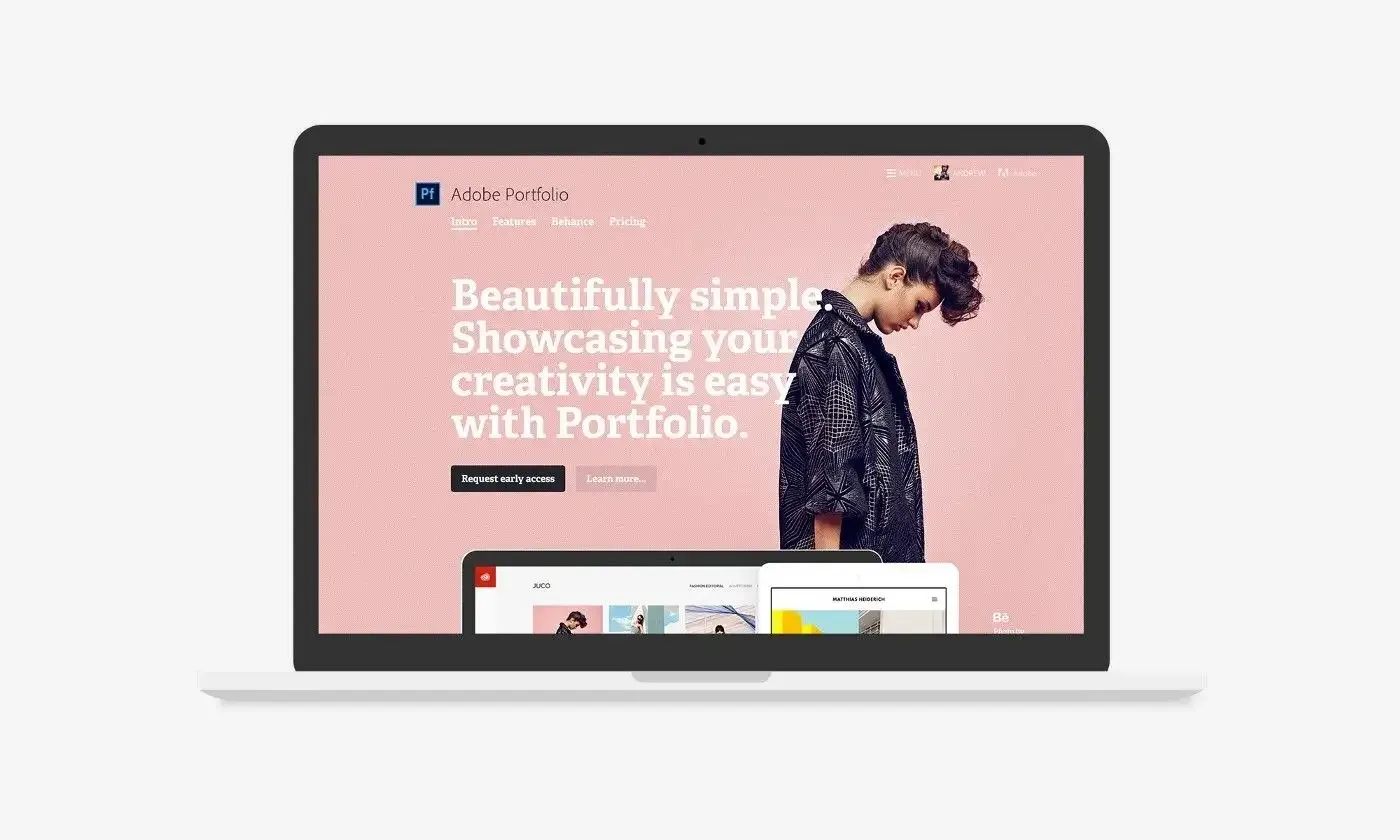
The structure and navigation are of great importance in online portfolios. Portfolios should be organized with navigational aids to help viewers understand the content hierarchy.
Good design portfolios provide a logical flow to the website's content that is intuitive for users to navigate. An effective website design is simple and organized so your viewers can focus on your work, not your website navigation system.
Navigating the site is more manageable when each area is named and organized into categories from the top most important to the least important. Color-coded labels for sections are the best way to make navigation easy for viewers. The labels allow recruiters and to quickly scan through every aspect of your work without scrolling past pages and images.
Let's talk About the Content in Your Design Portfolio
A comprehensive portfolio should include visual design and initial ideas through to the final delivery and successful implementation of each project you complete.
Use the images and videos you have produced to showcase your design skills. Include documentation of how you approached the design project by showing website wireframes, step-by-step sketches, or concept art.
For portfolios where you apply for UI/visual/web/interaction design jobs, recruiters like to see responsive designs, micro animations, or video walkthroughs.
Show your process for bigger case studies step by step.
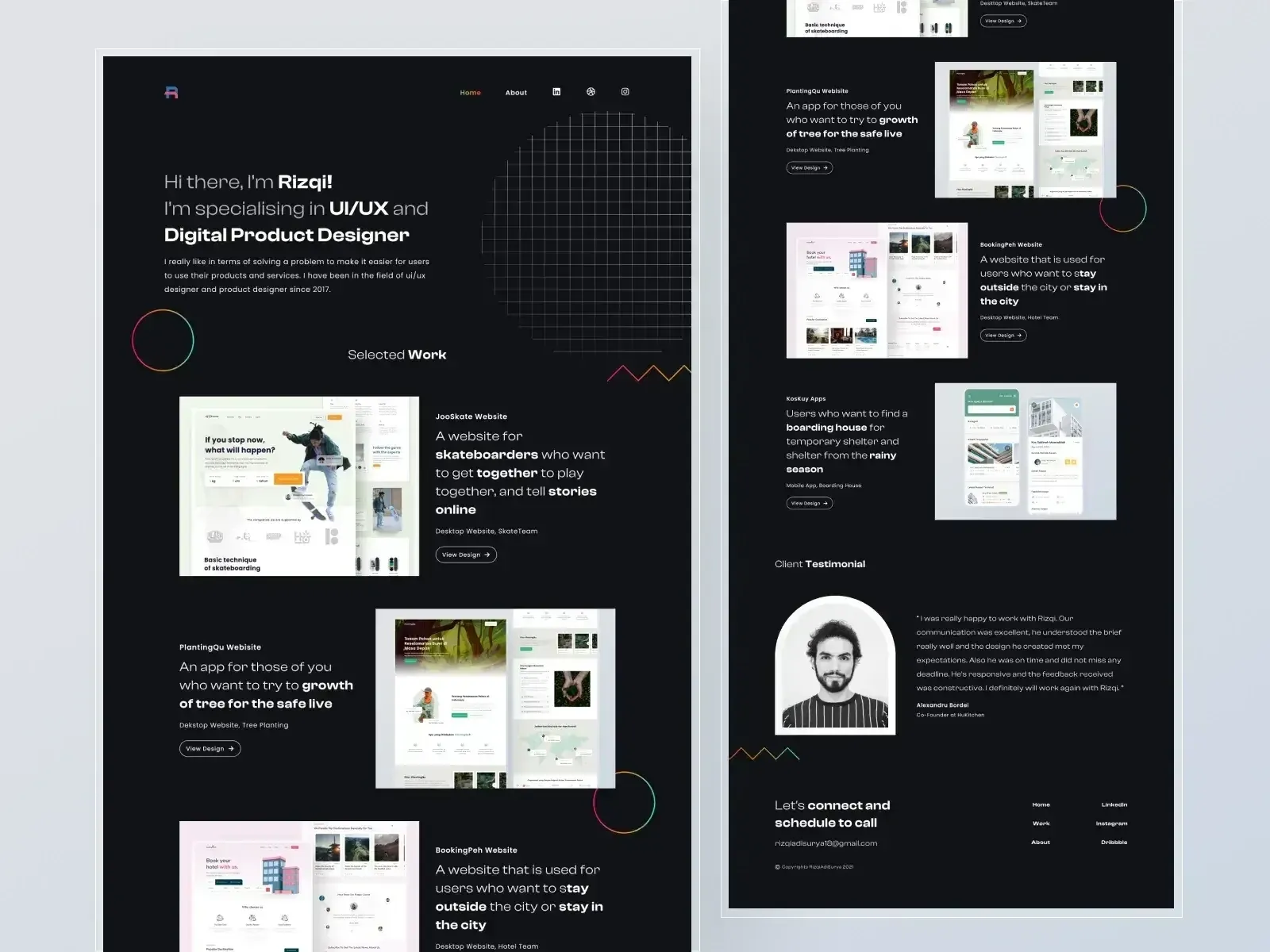
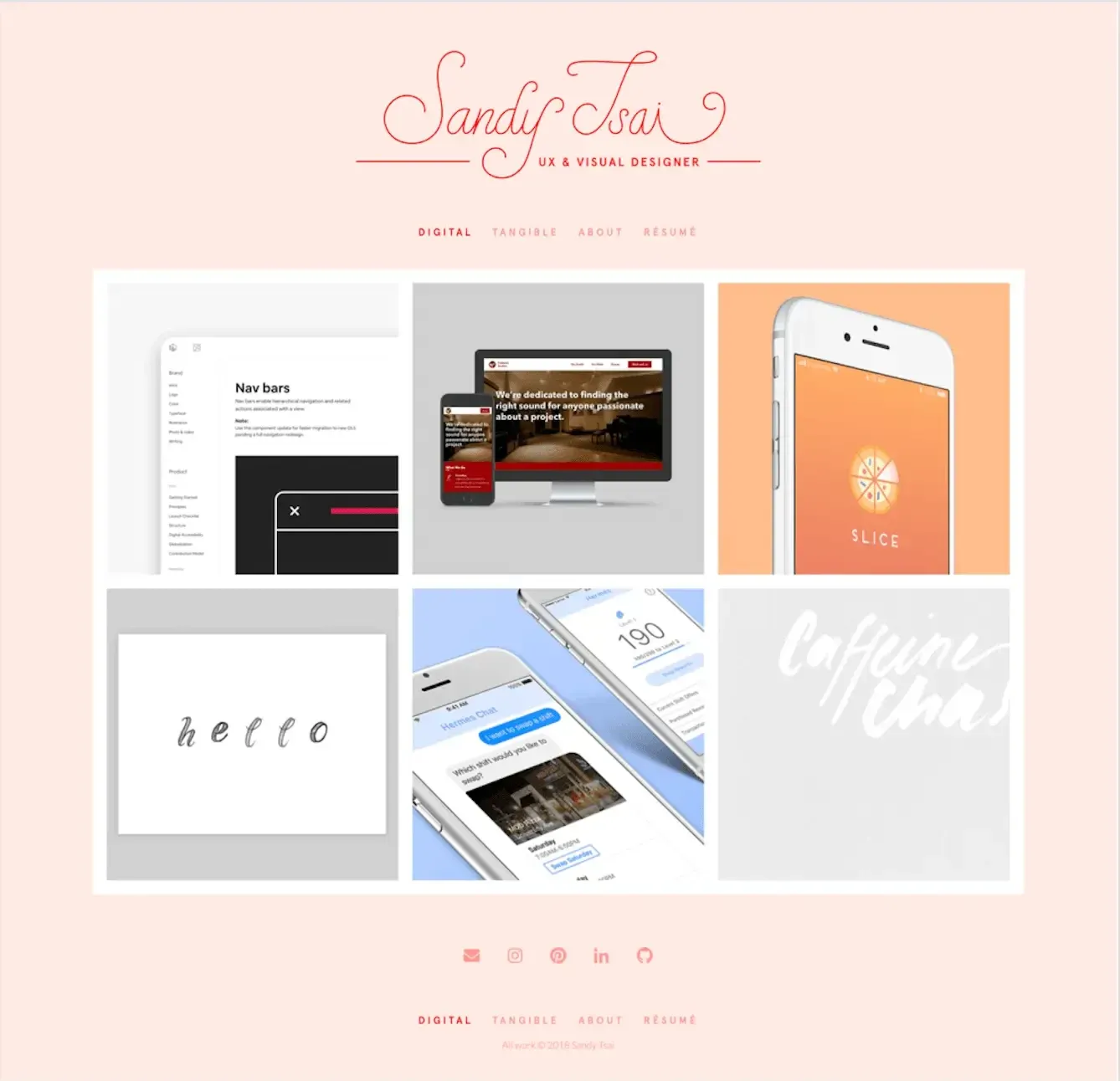
What About the Layout?
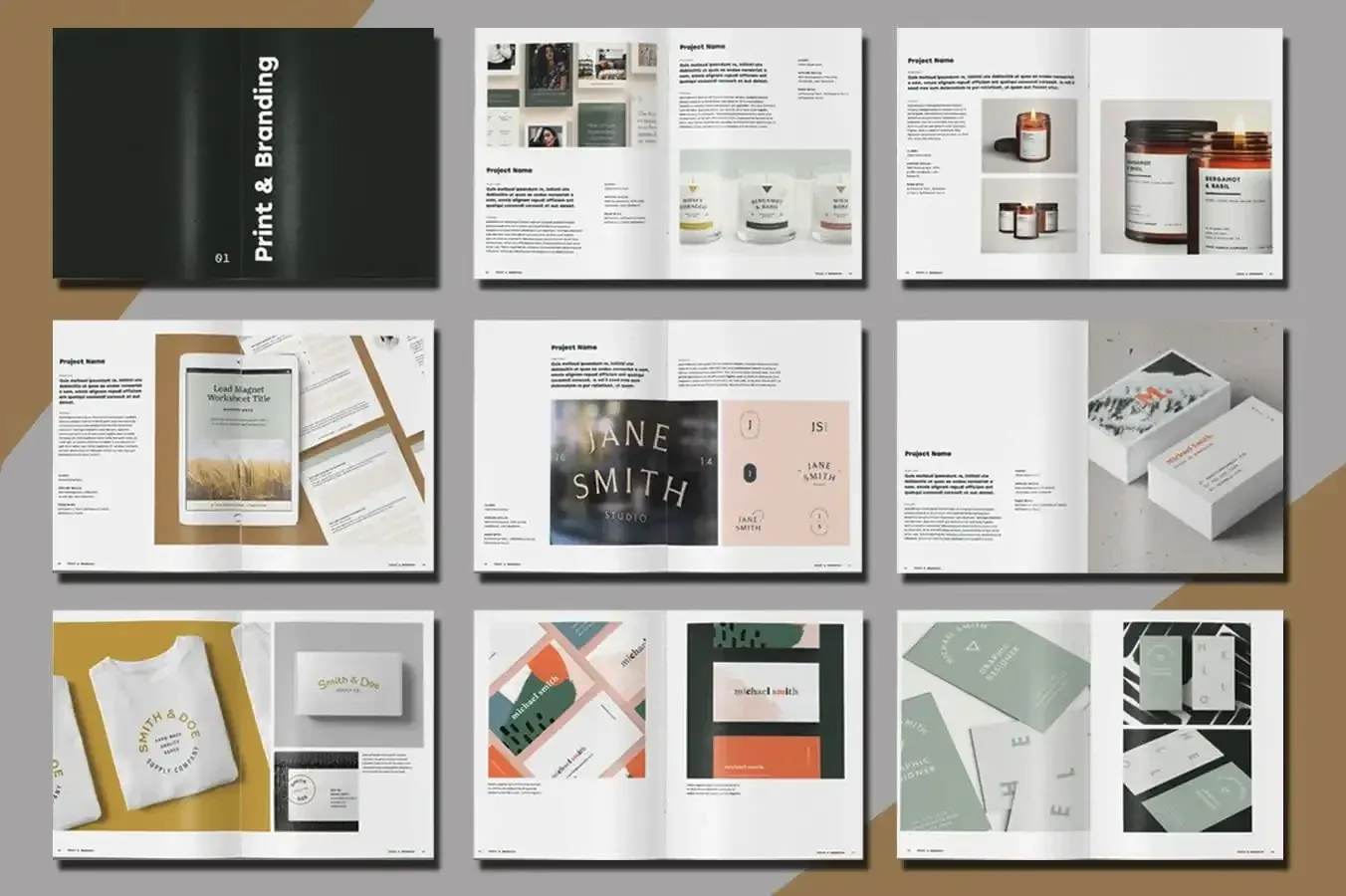
The layout is the visual design of your portfolio. The overall format should be consistent with the theme and work style you select for your portfolio.
Use one page per project for a much more traditional layout. Use section dividers or tabs to break up larger design projects into smaller chunks.
A grid format is also ideal if you have varying types of content that you must showcase in a structured way. Another option is a linear three-column layout with rows for each project name and thumbnail images below it.
What Belongs in a Design Portfolio?
A good portfolio introduces a designer and the product designs they love.
Your portfolio’s landing page should show :
- Wireframes
- Mockups
- Design Systems
- Style Guides
- Interaction Design
- Summary of projects you did earlier
Walk people through your design process, structured by category or theme. Show UX artifacts and design iterations in a case study format and how they related to the target the right audience.
Here are a few crucial elements to consider in your product design portfolio to produce an excellent layout and land your desired design job.
Introduction of the Designer
Before showing your spectacular work you need to introduce yourself. An overview of yourself as a person is always important. That’s where a hiring manager will lay his eyes first. The summary includes your education, employment history, and experience in the field and your roles in the different case studies: i.e., branding, mobile design, web design, UX/UI design, UX research, user testing and so on.
This section should also show Links to your professional networks like Behance, Dribbble, or LinkedIn.
A good introduction should also include:
- references from past employers
- name the visual designs you focus on
These could be:
- 3d modeling
- mockups
- digital products
- website design
- user-centric and product strategy
Show that you’re able to work within UI and UX Design.
You might also want to talk about the tools that you’ve been working with:
- Adobe XD
- Figma
- Illustrator
- Sketch
- Photoshop
- etc.
Many Hiring Managers and clients will look for it to see if you can work with the programs that are used within the company.
Stand Out – What Makes a Good Design Portfolio?

A good design portfolio should let you show your skills, experience, and personality. It is accessible, organized, and contains relevant projects demonstrating your product design ability. Did you have obstacles while designing the product? How did you overcome those hurdles? What was the iteration process? What were the takeaways? Try to integrate your soft skills like problem-solving as well. Show your design thinking process.
Your design portfolio should showcase your abilities to design top-notch products that meet the organization's needs. The products must be attractive and seamlessly integrated into the company's vision.
A good product design portfolio website displays a coherent design style to communicate that you can manage clients' product releases and your creative vision. It should include a straightforward way of navigating projects and images showcasing your work.
1. Visual Design
Combine graphic and user interface (UI) design in visual design. Your format through process and visual design must all be perfectly balanced in a UX design portfolio. A UX/UI design portfolio displays your work to potential clients and design recruiters and highlights your ingenuity.
2. UX Design Portfolio
The user experience (UX) design portfolio contains prototype of your design. A good UX design portfolio demonstrates your ability to analyze and research the subject matter effectively. It also shows your ability to provide valuable insights that aid in better understanding the audience.
A good UX design portfolio typically displays user flows, wireframes, sketches, mockups, or other visual aids demonstrating your product design skills. It also shows how you use insights or research data to improve a product's function.
Designing an effective UX requires knowledge of information architecture and human behavior to determine how users interact with a specific interface.
3. UI Design Portfolio
An excellent UI design portfolio displays your ability to utilize visual design principles to create a product.
It should include project titles, descriptions, and links to source files. Implement a great style guide or UI kit you created. Explain how your colors and fonts starched the brand. Use big images and mockups. Your UI design portfolio should communicate your ability to treat all clients equally, evaluate their needs, and provide their vision with a polished visual appearance.
4. Usability
A heroic product designer goes down well on all three: visual design, usefulness, and usability.
The overall usability of a portfolio is essential to the project's success. The viewer should be able to efficiently find information about the work and easily browse through the website. The portfolio should be easy to navigate while displaying your work in a consistent layout.
Organize your content into categories so visitors can quickly find everything they're looking for without going through pages of information on each page they visit.
5. Usefulness
Ensure your product design portfolio has all the information you need to tell a story about yourself. The information should be accessible for potential hiring managers to understand and relate to and make sense for them to hire you.
Your portfolio should showcase your soft skills and high production capabilities. These include working on multiple projects, communicating effectively with clients, and having confidence. In addition to being able to work independently, you should know how to lead a team, prioritize tasks, and deliver results.
Your portfolio should demonstrate that you can manage time effectively and create projects on time. It should highlight your ability to work quickly, meet deadlines, and balance multiple projects simultaneously.
Your portfolio should also display your ability to analyze a client's needs and take the necessary steps to research and gain valuable insights from case studies. It should also communicate these thoughts in a way that leads to successful designs.
6. Storytelling
You want that design job? Tell them a story!
A good design portfolio should be in a case study format that tells a story and helps prospective employers learn more about you. Let the audience get to know you through your work, not just the job title. Communicate what motivated and influenced your work while adding a personal touch.
A good design portfolio focuses on your professional biography and your previous projects. Explain the thinking behind each past project you present and how you went about approaching it. Include details about how long or short the process was and how you chose the designs included in the evaluation.
7. Let Your Portfolio Come To Life
Include visual elements that demonstrate your designs in motion. The portfolio should also include animated prototypes or sketches showcasing the UX of each product design project.
Animated sections are beneficial for showing how new features work or describing them to clients. They also let clients see how content or products flow on a page.
Prototypes allow potential employers to see how a design looks and functions. You can easily convert a demo version of the design into an interactive prototype that allows user interaction.
Prototypes are a more detailed design visualization that allows visitors to interact with all portions of the project. They provide more information than sketches or wireframes, letting the client experience your project as if they were using it.
Designs in motion let you communicate all aspects of your design portfolio, including your idea's journey or how you reached the final product. They effectively illustrate a complete thought process and help visitors understand your design decisions better.

Where Can I Create Design Portfolios?
There are many ways to create a design portfolio and showcase your work. The most efficient way is to use design software like
- Adobe Photoshop
- Adobe InDesign
- Adobe Illustrator
- Behance
to build your portfolio.
Many design agencies or personal websites offer free portfolio templates for designers to build their work. Depending on the template you choose, designers can install these on a server and use them as a starting point to create an online portfolio in HTML, WordPress, and more.
Online Portfolio Builders
Make it easier for designers to build their portfolios. They provide designers with a simple interface to showcase their work and update their portfolios anytime.

The primary benefit of building a design portfolio with an online builder is its ability to save time and cost. Designers can create a design portfolio without the high cost of hiring a designer, creating custom templates, or managing the server space for hosting a website.
But What if I Don’t Have Gained Work Experience Yet?
This shouldn’t be a problem. The magic word here is: Redesign. Redesigning existing products with your personal style or altering it to match the style of the client you want to attract can be the first step for your portfolio. Everyone starts somewhere, so be creative and don’t be afraid to apply for design jobs even if your portfolio is not a high-polished collection of your previous projects. Might keep in mind to not apply as a Senior Product Designer and start looking for Junior Design roles or traineeships.

Mistakes To Avoid
Designers who build their portfolios online may make mistakes that can tarnish their online presence. Here are some errors to avoid when creating a product design portfolio.
1. Work That Doesn't Match the Client's Imagination
Client imagination can play a massive role in the design process. When you present designs to a client, they must blow their mind. Your portfolio should showcase your best work and allow your clients to imagine the possibilities of working with you based on your past work.
2. Low Quality
Your portfolio should showcase your work at the highest quality possible. High-quality portfolios present design work that is easier to navigate and lacks errors.
3. Overcrowding Your Portfolio
Designers who include too much work in their websites are likely to lose the attention of prospective clients. The best approach is to showcase your best projects that help you stand out from other designers.
4. Trying To Please a Client That Doesn’t Match Your Topic Interests
Design client projects that perfectly match your skills. When you present a design to clients outside your area, you offer designs that don't address their needs. You waste your time and reduce your credibility with a client who doesn’t share similar interests.
5. Typos, Broken Links, Typographical Sins, and Wrong Portfolio URL
When you create a portfolio website, ensure all the links, page titles, and other information are correct. Broken links, spelling errors, and incorrect portfolio URLs can ruin the credibility of your work.
Final Thoughts
Follow product designer portfolio tips, such as letting someone screen it before sending it, to create a professional portfolio that will land you your next design job.